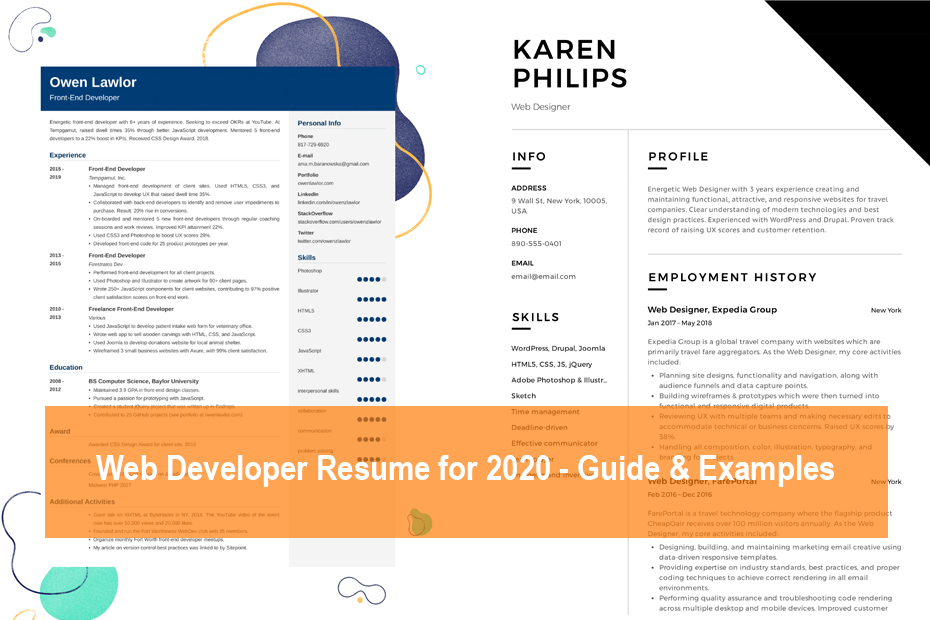
Web Developer Resume for 2020 – Guide & Examples
It’s no secret that web developers are in high demand.
Very talented developers shouldn’t have too many issues.
However –
Securing a role in a top company is not an easy task.
As you can see, you are competing against hundreds of other talented developers.
You need a resume that works when there is so much competition.
You are in luck! This guide explains a simple step-by-step process of creating a web developer resume.
Specifically, we will cover:
- An example of a working finished web developer resume
- How to write a web developer resume to fill your interview diary?
- How to make your web developer’s resume stand out [with top tips and tricks]
Before we get into the details, here’s a sample web developer built with our own free resume builder:

How to Format a Web Developer Resume
Before you can put your coding expertise on, you need to choose the best format.
Doing so will make sure your skills and experiences are clear. It will also be easier for the recruiter to read, which is always good.
The most common resume format is “reverse chronological” and for good reason. Essentially, it allows hiring managers to immediately see how you can benefit from the company. We recommend that web developers start with this format.
 The following resume formats may also work well:
The following resume formats may also work well:
- Functional Resume – This format is recommended if your developer skills are stronger than your work experience. Ideal for graduates who do not have much work experience or have vacancies in their employment background.
- Combination CV – As the name suggests, this format combines both “Functional” and “Reverse Chronological” formats. It focuses on skills AND work experience, so it’s ideal for developers with some work experience.
Once your format is in order, it’s time to organize your resume layout.
Just like your web development, you need to create the best possible user experience.
For a professional web developer resume, we recommend:
- Margins – One inch margins on each side
- Font – Choose a unique font that stays professional
- Font Size – Use a font size of 11-12pt for normal text and 14-16pt for headings
- Line Spacing – Use 1.0 or 1.15 line spacing
- Resume Length – Keep your CV on one page. For guidance, see our one-page resume templates.
Use a Web Developer Resume Template
As a web developer, you are well versed in producing clean code that is free of errors.
Similarly, you need your resume to be built in such a way that it doesn’t spoil.
The best way to do this is to use a web developer resume template.
Use a text editor and your entire resume layout can be broken down with a little change! How do I write a resume for a web developer?,#What should a web developer resume look like?,#What is the best resume format to use in 2020?,#How do you write a resume for 2020?,#What is the best layout for a resume?,#How long should my resume be 2020?,#How do you write a killer resume?,#How do I get my resume noticed?,#How do you layout a resume?,#What do employers look for in a web developer?,#How do I describe my website?,#What skills do you need to be a web developer?,#How do I quantify my resume?,#How do you separate skills on a resume?,#What does a Web developer do?,#How do I become a Web developer in 3 months?,#Is JavaScript enough to get a job?,#What are 5 essential skills every web developer should have?,#What are the 4 types of resumes?,#What is the latest resume format?,#Do you need an objective on your resume 2020?,#What is a good example of an objective for a resume?,#What’s a headline on a resume?,#What is the best color for a resume?
What to Include in a Web Developer Resume
The main sections in a web developer resume are:
- Work Experience
- Contact Information
- Skills
- Education
Would you like to go a step further? You can also add these optional sections:
- Awards & Certification
- Courses
- Projects
- Languages
- Interests & Hobbies
So these are the sections to use, but what should you write for each?
Read on to find out!
Would you like to know more about CV sections? View our guide on What to Write on Resume.
How to Correctly Display your Contact Information
You can develop some stylish websites, but you don’t need your creativity for this section.
The only requirement is correct information based on facts.
The contact information section should include:
- Full Name
- Professional Title – Align this to the exact role you’re applying for, which is “Web Developer”
- Phone Number – Check this for errors
- Email Address – Use a professional email address (firstname.lastname@gmail.com), not your childhood email (joethetoe@gmail.com)
- (Optional) Location – Applying for a job abroad? Mention your location and that you are willing to relocate or work remotely.
Correct Example:
- Joe Paul – Web Developer. 101-358-6095. jpaul@gmail.com
Incorrect Example:
- Joe Paul – Web Development King. 101-358-6095. joethetoe123@gmail.com]
How to Write a Web Developer Resume Summary or Objective
Put yourself in the mind of the hiring person:
You are in your office with over 100 resumes stacked in front of you.
Will you read through or revise each resume?
Absolutely!
The truth is we only have a few seconds to connect the reader.
The best way to do this is to use a resume summary or goal.
These are short paragraphs at the top of the resume, just below your contact information.
So what is the difference between these two parts?
A resume summary is a 2-4-sentence summary of your professional experiences and achievements.
Web Developer Resume Summary Example
- Experienced web developer with a strong background in developing award-winning applications for diverse clients. More than 5 years of industry experience; Includes programming, debugging, and wireframes. More than 80% experience points on every web application built for SoftwareX.The resume goal is a 2-4-sentence snapshot of what you want to achieve professionally.
Web Developer Resume Objective Example
- Motivated young web developer looking for a role as a full stack web developer at SoftwareX. He is passionate about building top-notch web applications. While at X University, he developed an e-commerce website for a local fashion retailer. Relevant skills include DNS Management, Database, Debugging, and more.Summary or goal – who is the winner?
In general, we recommend that web developers use a summary.
How to Make Your Web Developer Work Experience Stand Out
Nothing beats a candidate with a wealth of work experience.
So make sure you take the time to perfect this part.
Here’s the best way to structure your work experience section:
- Position name
- Company Name
- Dates
- Responsibilities & Achievements
Here’s an example:
Web Developer
StartAgency
03/2016 – 04/2020
- Increased UX scores by 40%.
- Accelerated load time by 22%.
- Contributed to mobile app development for a 27% increase in eCommerce sales.
- Trained over 20 staff members in internal website functions.
To separate your application from the competition, you should focus on your best achievements rather than your daily tasks. This will allow the recruiter to see the obvious benefits of hiring you.
Instead:
“Enhanced mobile applications”
Say:
“Contributed to mobile application development for 27% increase in e-commerce sales”
So what’s the difference between the two examples?
Simply put, the first example shows that you are developing applications, but does not show the results of your work.
The second example shows that your work has a direct benefit to the company you work for. Fixed numbers that prove your skills – yes please! How do I write a resume for a web developer?,#What should a web developer resume look like?,#What is the best resume format to use in 2020?,#How do you write a resume for 2020?,#What is the best layout for a resume?,#How long should my resume be 2020?,#How do you write a killer resume?,#How do I get my resume noticed?,#How do you layout a resume?,#What do employers look for in a web developer?,#How do I describe my website?,#What skills do you need to be a web developer?,#How do I quantify my resume?,#How do you separate skills on a resume?,#What does a Web developer do?,#How do I become a Web developer in 3 months?,#Is JavaScript enough to get a job?,#What are 5 essential skills every web developer should have?,#What are the 4 types of resumes?,#What is the latest resume format?,#Do you need an objective on your resume 2020?,#What is a good example of an objective for a resume?,#What’s a headline on a resume?,#What is the best color for a resume?
What if You Don’t Have Work Experience?
Perhaps you are a graduate looking for your first developer job?
Whatever the reason for your lack of work experience, the recruiter will want a web developer who can get the job done.
The best way to do this is to create a portfolio of work that demonstrates your skills.
Here are a few ways to build a rich portfolio (and even get paid for it):
- Start freelance
- Ask your social circle if they need help from a web developer
- If the above doesn’t work, you can become your own customer! Show off your skills by creating your own website or app.
New web developer graduate? Be sure to check out our student resume guide!
Use Action Words to Make Your Web Developer Resume POP!
- “Made”
- “Worked”
- “Managed”
… Are common words that the recruiter sees over and over again.
However, you don’t want your resume to be read like every resume on the recruiter’s desk. The solution is to use powerful words to make your achievements stand out:
- Conceptualized
- Determined
- Formulated
- Initiated
- Developed
- Diagnosed
- Devised
How to Correctly List your Education
When the experience part is the best it can be, it’s time to talk about your educational background so far.
Just like your code, keep this section clean and reduce bloating.
Just enter your educational background in the following format:
- Degree Type & Major
- University Name
- Years Studied
- GPA, Honours, Courses, and anything else you might want to add
Here’s an example:
B.A. in Computer Science
Boston State University
2011-2015
- Relevant Courses: Algorithms, Compilers, Principles of Programming, Logic and Database Theory, Systems Engineering, Computer Systems
- GPA: 3.8
Now, you may still have questions regarding this section. So here are the answers to some of the most common questions:
What if I haven’t completed the training yet?
- Whether you are a marketing graduate or still studying, you have to mention every academic year to date.
Should I include my high school education?
- The general rule of thumb is to include only your highest education. Therefore, include your high school education if you do not have an eligible degree for marketing.
What should I put first, my education or my experience?
- Experiences are priority, so these are first. If you have just graduated you will probably need to start education
Do you need more guidance? See our guide on how to list training on a resume.
Top 10 Skills for a Web Developer Resume
Most applications will have the same skill parts: a long list of programming languages.
While this demonstrated their skills, the hiring manager saw it VERY.
Yours should do two things:
- Add the correct keywords to pass the Applicant Tracking System (ATS)
- List a mix of hard skills and soft skills targeted at the job description
Some of the most common web developer skills are:
Languages for a Web Developer:
- Javascript
- MySQL
- JQuery
- CSS
- C++
- PHP
- Java
- Python
- Ruby
- HTML 5
Hard Skills for a Web Developer:
- Programming
- Wireframes
- Git
- DNS Management
- Debugging
Soft Skills for a Web Developer:
- Collaboration
- Communication
- Critical Thinking
- Problem Solving
- Adaptability
Pro Tip:
Generally social skills are really important, but you see, any computer science graduate would say they are a team leader, but most people do not have advanced knowledge of DNS management.
Here is a more comprehensive list of over 150 must-have skills this year.
What Else Can You Include in Your Web Developer Resume?
This is the key elements listed – it’s time to call it days!
But wait, does your resume stand out?
Covering the basics should be enough for you to be shortlisted, but the sections below can be the deciding factor in whether you’re being hired for the role.
Awards & Certifications
Have you won an award for your web development?
Have you completed any course to improve your development skills?
Include important achievements in this section of your resume.
Here is an example:
Awards & Certificates
- “Web Applications for Everbody” – Coursera Certificate
- “Full-Stack Web Development with Stack” – Coursera Certificate
- “Critical Thinking Masterclass” – MadeUpUniversity
Projects
Do you really want to impress the hiring manager?
Show that you live and breathe web development.
Showing your own personal project is one of the best ways to show how passionate you are about your craft.
For web development and programming, this is often in the form of side runs. Showing a website you have created with your coding knowledge will be impressive for any recruitment manager.
Here are a few projects that you could mention:
- Create a website from scratch
- Create your own audio and video player with javascript
- Create an online FTP client
Here is what the projects section can look like on your resume…
Languages
As a web developer, you are familiar with many coding languages.
However, we are talking about sound languages here.
Those who speak multiple languages may want to add a small language section.
Sort languages by proficiency:
- Native
- Fluent
- Proficient
- Intermediate
- Basic
Interests & Hobbies
Now, “Why is my rock climbing hobby important?” You may be wondering.
Your interests and hobbies reveal more of who you are.
A few phrases about yourself are a great way to instantly add personality to your resume.
Here are hobbies and interests you might want to mention.
Include a Cover Letter with Your Resume
While some recruiters do not need cover letters, others find them necessary.
And since you want the best chance of getting down to business, we recommend writing one.
In addition to sparking interest in your resume, cover letters indicate that you have a desire to work for this particular company rather than submitting a general resume.
Here’s how to create a successful cover letter:

You should complete the following sections:
Personal Contact Information
Your full name, profession, email, phone number, location, and website (or GitHub / Stack Overflow).
Hiring Manager’s Contact Information
Full name, position, location, email, phone number.
Opening Paragraph
Since the employer will review your application, you need to connect them with the first few sentences. Use short language to talk about:
- The exact position you are applying for
- Your summary of experience and your best success to date
The Body
Once you get the employer’s attention, you can go deeper into the details below …
- Why did you choose this private company?
- What do you know about the company
- How are your best skills relevant to the job?
- In which similar sectors or positions have you worked before?
Closing Paragraph
Do not finish the letter abruptly, you should:
- End the points specified in the body paragraph
- Thank the employer for the opportunity
- End with a call to action to spark a conversation. A simple “At the first opportunity, I’d like to discuss more about how I can help company X” will work.
Formal Salutations
Finish the letter professionally. We suggest something like “Best Regards” or “Yours Respectfully”.
For more inspiration, read our step-by-step guide on how to write a cover letter.
Key Takeaways
Congratulations!
You now have everything you need to create a professional web development resume that really gets results.
Let’s quickly go over the most important points:
- Correctly format your web developer’s resume. Prioritize reverse chronological format and then follow content layout best practices
- Use a resume summary or goal to get the recruiter’s attention
- Highlight your best achievements in the work experience section
- Consider creating a portfolio that shows your best work
- Include a persuasive cover letter to your resume














Comments